Hi! It’s been a while. I wanted to write an article to explain what I’ve been up to lately, and share some hopefully interesting thoughts. Yearly write up Hopefully, I’ll be able to write more than one article next year. It’s been busy for sure, and just really a big change of scene. When covid […]
Author Archives: impedans
Watching the size of a React element
I’ve recently come upon the task to replace a React accordion component from a UI library. This turned out to be an interesting challenge that has taught me a few things about MutationObservers and layout effects. The problem If you’re going to animate between states, you’re going to need hard values. There is a trick […]
Reusable pagination library for React
I’ve made a real simple “hook + display component” library that you can easily implement whenever you want pagination. It’s easily configurable, customisable and also very lightweight at only 20.8kb. To install the library, run npm i @impedans/usepagination For documentation, see @impedans/usepagination on NPM
Tips for CSS animations
Here are a few tips and tricks I’ve picked up over the years that will help you create interesting and performant animations & transitions for your next project. Tip #1 – Some properties are more taxing than others The most common cause of laggy animations on the web comes down to this. Generally, most properties […]
Redesigning my portfolio for the nth-time()
My portfolio is, at heart, just a big hobby project. I love tinkering with the design, and it’s a nice workplace to try out new methods and designs. This time around, the main reason for redesigning (or rather recreating) my portfolio was the code-base. After working at Idean for several months with other colleagues in […]
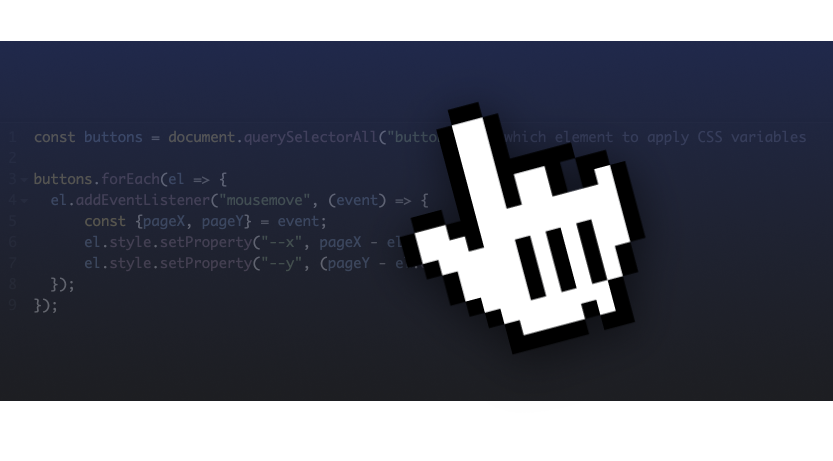
Working with mouseMove on the front-end
Mouse movement events can initially be really hard to wrap your head around, but bear with me, and follow along as I’m going to show you how simple it really is. Let’s track mouse movements… …Relative to the entire page 💻 With this tiny bit of Javascript, we’re getting the coordinates of the mouse whenever […]
HUComponents – my new collection of components
Moving on from “SUBComponents”, I decided to make a new component library that was lighter, more reusable and well more useful in general. All of the components are published separately on NPM, so if you find one neat little useful component – you can install just that. The components usually have no dependencies, but a […]
Redesign: sl1ck artist page
I’ve never had a real go at creating and animating my own SVG from “scratch” before, so I decided to test it out for a redesign of my artist-page. Creating the SVG I chose to use Figma to design the vector image, and I found an image from Unsplash to use for tracing. Using mostly […]
Searching the inner text content of nested react nodes
I came across an interesting challenge recently while I was building a flexible searchable list component. I wanted it to work so that you could pass any JSX or react components into the list, and be able to search it just like a normal string. I came up with a neat recursive function to help […]
Syntax highlighting with React & WordPress
THIS ARTICLE IS OUTDATED. I’m currently using a different, better setup. Please refer to this article instead. The problem: WordPress’ REST API supplies the blogpost’s body as a string of HTML. This makes things a bit more complicated when trying to add most of the react syntax-highlighting packages, seeing as most of them are wrapper […]